僕のはてなブログは、ゆきひーさんのテーマ「Naked」を使わせていただいています。
めちゃんこカスタマイズもしやすくて、お気に入りのテーマなのですが、サイドバーのカテゴリをタグ表示っぽくしたかったのでいじってみました。
目次
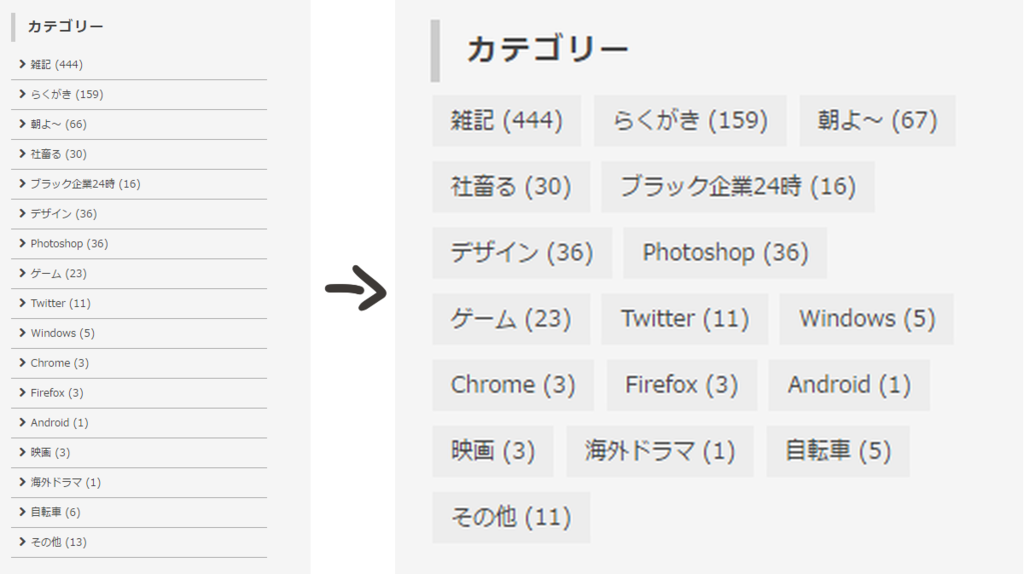
完成予想図

カテゴリが増えると「Naked」の場合、縦に長くなっちゃいます。
なので、スクショのようなタグ表示っぽく横並びにしたいわけです。
やり方
「ダッシュボード」 → 「デザイン」 → 「カスタマイズ タブ」 → 「デザインCSS」 を開く
デザインCSSを開き、以下を追加します。
/* カテゴリをタグっぽく表示 */
.hatena-module-category .hatena-urllist li {
display: inline-block;
width: auto;
margin-bottom: 10px;
padding: 5px 2px;
border: none;
background-color: #ededed; /*タグの背景色(お好きな色に)*/
}
.hatena-module-category .hatena-urllist li a {
display: inline;
}
.hatena-module-category a::before {
content: "";
}これでカテゴリが横並びになって縦幅もそれほど取られずスッキリします。
もっとタグっぽくしてみる

カテゴリ名の前に「アイコン」を置くことで、さらにタグっぽくなります。
やり方は、先程デザインCSSのところに追加した一番最後の
.hatena-module-category a::before {
content: "";
}これを
.hatena-module-category a::before {
font-family: blogicon;
content: "\f04a";
}こうすればOKです!
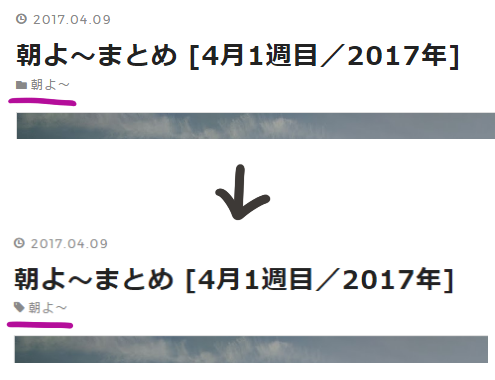
記事中のカテゴリ表示もタグっぽくする

細かいところですが、記事のタイトル下のカテゴリ表示も、元の「フォルダアイコン」から「タグアイコン」に変更することで、さらにタグっぽさが増します。
やり方は、デザインCSSのところに以下を追記してください。
/*タイトル下のカテゴリをタグアイコンに*/
.entry-categories a::before {
font-family: blogicon;
content: "\f04a";
}おしまい
こんな感じです!
Nakedテーマは大好きなのですが、カテゴリが長くなっちゃうのがずっと気になっていたので今回いじってみました。
もっとスマートな書き方があるかもですが、とりあえずこれで思い通りになりました!