先日、初めてLINEスタンプを作ってみました。
作り方がぜんぜん分からなかったのでネットでいろいろと調べつつ、自分がよく使っている「ペイントツール SAI」でも作れそうだなーと思ったので、SAIでLINEスタンプを作ってみることにしました!
メモがてらその方法を残しておこうかなーと思います。
LINEスタンプの規定サイズ
LINEスタンプは公式の「制作ガイドライン」に必要な画像の個数や、画像サイズが載っています。
そこから情報を引っ張ってくると
- 【スタンプ画像】 40個 幅370px×高さ320px
- 【メイン画像】 1個 幅240px×高さ240px
- 【タブ画像】 1個 幅96px×高さ74px
そしてスタンプ画像には幅高さそれぞれ10pxの余白が必要みたいです。
とりあえずメイン画像とタブ画像はあとから作るとして、まずはスタンプ画像を作っていくことにしました。
SAIでスタンプ画像を作る手順
1. キャンバスサイズを設定

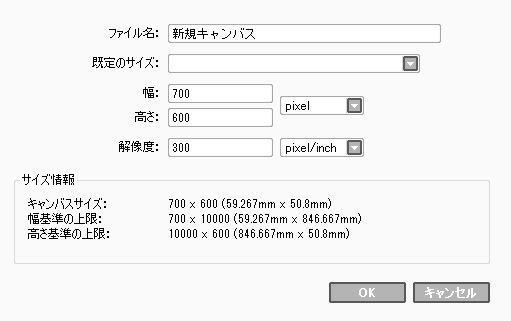
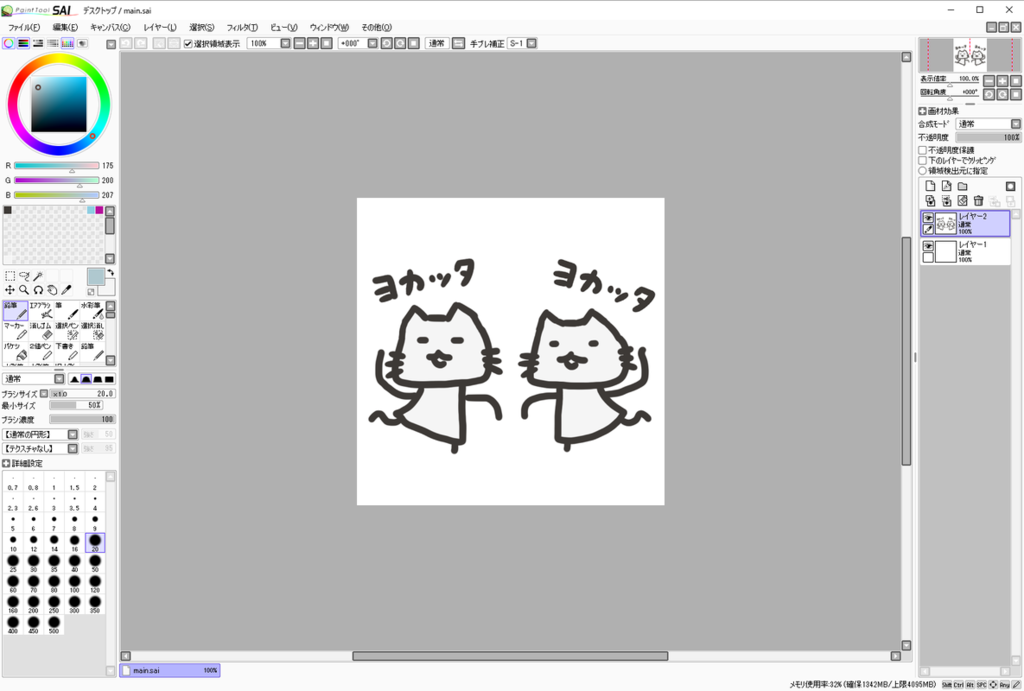
SAIを開き、最初にキャンバスサイズを設定します。サイズはスクショのような感じで設定。
- 【幅】700
- 【高さ】600
- 【解像度】300
制作ガイドラインのサイズよりも大きめですが、はじめにキャンバスサイズを大きくしておくと描きやすいです。
大きめのデータを残しておくと修正しやすかったり、後々ほかのことにも画像を使いまわせるのでおすすめです。また、解像度も高めに設定。
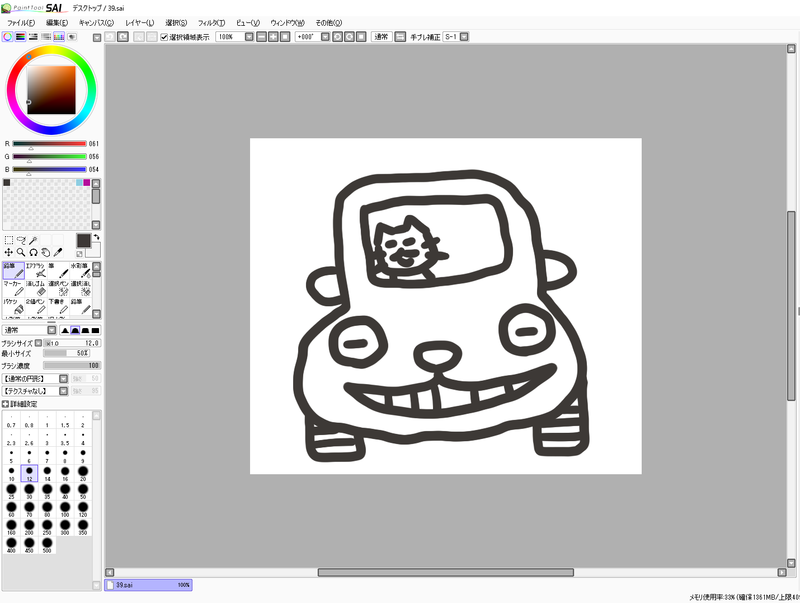
2. スタンプを描く

さっそくスタンプ用のイラストを描いていきます。余白は気にせず描いちゃってOKです!

色も塗って完成させちゃいましょう。
3. 透過チェックをする
このまま完成!としてしまうと透過したときに塗り漏れが出てしまったりするので、ちゃんと塗り漏れが無いかを確認します!

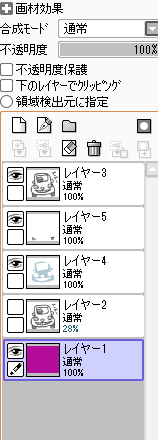
まずはレイヤーから「新規レイヤー」追加して一番下に配置し、レイヤーを濃い色で塗りつぶしてください。僕は紫で塗っていますが、塗り漏れが分かりやすい濃い色ならなんでもいいと思います。

こんな感じになります。ここで細かいところをよーく見てみると


こんな感じで塗り漏れや塗り忘れが見つかります。特によくあるのが白で塗る所の塗り忘れ!
このままだと線が滲んでしまったり、LINEの背景が透けちゃいます。なので、はみ出した紫色が見えなくなるように塗りつぶしましょう。

出来上がり!紫色に塗りつぶしたレイヤーの目玉アイコンをオフにしましょう。

4. ここで一旦キャンバスを保存をする!

ここで一度「SAI形式でキャンバスを保存」して保管しておきましょう。
ここから先はLINEスタンプ申請用の画像を作るのですが、提出用に画像を縮小したりするので、あとからキャンバス保存をしてしまうとサイズが小さくなって修正作業がやりにくくなっちゃいます!
5. キャンバスの解像度を変更する
キャンバスを保存したら、LINEスタンプ申請用のpng画像を作っちゃいましょう。
メニューの「キャンバス」→「キャンバスの解像度を変更」を開きます
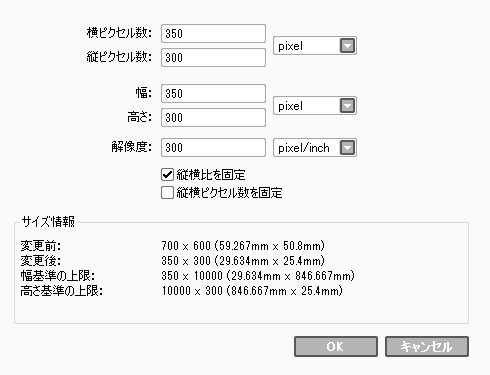
開いたら以下のスクショのように「横ピクセル数を350」にしましょう!

横ピクセル数を350にしたら自動的に縦ピクセル数も300になると思います。 これでOKを押す!
6. 余白を作る
続いて、LINEスタンプには10pxの余白が必要になるので、ここで余白を作っちゃいます。
メニューの「キャンバス」→「キャンバスのサイズ変更」を開きます
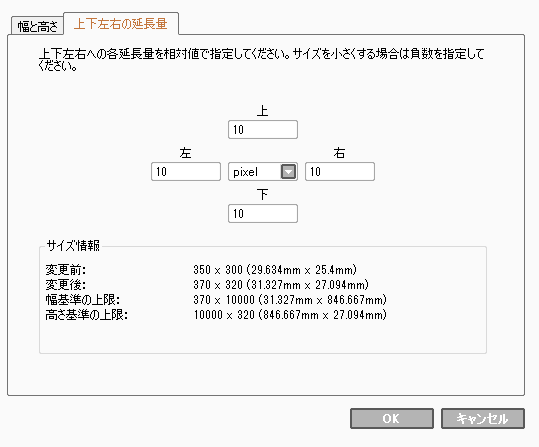
開いたら以下のスクショのようにそれぞれ「10」と入力していきます。

OKを押すと一気に10pxずつ余白ができます。これでLINEスタンプの規定サイズである「幅370px×高さ320px」にできました!
7. 透過PNG形式で保存する
それではLINEスタンプ提出用に透過PNG形式で保存しましょう。
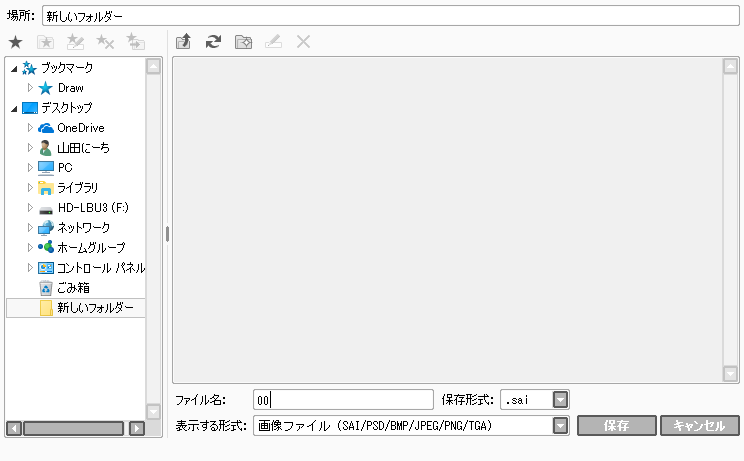
メニューの「ファイル」→「指定のファイル形式で出力」→「.png(PNG)」を選びます。
ファイル名はLINE提出用に01、02、03など決まっているので、それに合わせて「01」とかにしておきます。

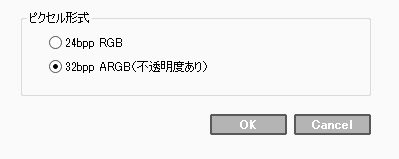
保存を押したらスクショのようなメッセージが出てくるので、「32bpp ARGB(不透明度あり)を選んでOK!
これで完了です!あとはスタンプ画像40枚分これを繰り返すだけです!
おまけ
メイン画像の作り方

メイン画像はLINEスタンプの販売が始まった時に、ストアのトップに表示される画像です。
【メイン画像】 1個 幅240px×高さ240px
僕はめんどうくさいので、スタンプ画像から適当に選んで、ガイドライン規定のサイズに合わせただけで作りました。調べてみるとメイン画像は余白10pxなども関係ないようなので、余白も気にしなくていいのかもしれません。
僕はリジェクトが怖かったので一応余白をとっておきました。

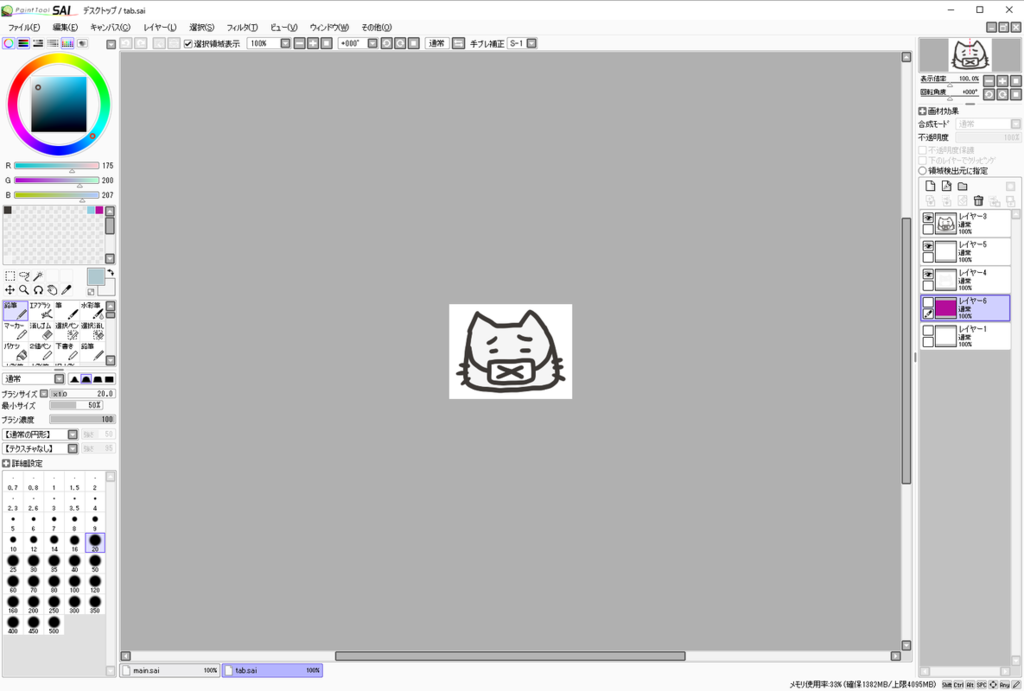
タブ画像の作り方

タブ画像はLINEスタンプを実際に使う際に、タブに表示される画像です。
こちらも余白は気にしなくていいようです。僕はもうスタンプ画像で力尽きていたので、適当にスタンプ画像から取ってきて縮小して作りました。
【タブ画像】 1個 幅96px×高さ74px
こちらも規定サイズに合わせるだけで完成!

おしまい
生まれて初めて作ったLINEスタンプでしたけど、こんな感じで提出して、なんとリジェクトなしの一発承認されて販売開始ができました!
ちょっとめんどうくさいところもありますけど、作り方の手順さえ分かってしまえばSAIでもかなり作りやすいのでおすすめです!